ブログを書くのに気になったことまとめ あの編集はこうしていた!? 大変参考にさせて頂きました♪

みなさんこんにちは、まふもふでございます(*'▽')
つい最近はてなブログを始めた超初心者ブロガーです。
今回は拙いながらも、はてなブログで記事を書く際に気になったことや疑問に思った
ことをこちらの記事で少しまとめてみたいなと思いました。
当記事を見て他の方の参考に少しでもなれたらいいなと思います('◇')ゞ
- 気になったこと疑問に思ったこと一覧
- 1.写真の挿入はどうするのだろう?
- 2.ヘッダーの画像が途中で切れた形に!?その対応策
- 3.プロフィールアイコンの設定はどうするのだろう?
- 4.見出しに装飾がしたい!
- 5.記事の編集モードはどれを使ったらいいのだろう?
- さいごに
気になったこと疑問に思ったこと一覧
- 写真の挿入はどうするのだろう?
- ヘッダーに挿入した画像が途中で切れた形に!?その対応策
- プロフィールアイコンの設定はどうするのだろう?
- 見出しに装飾がしたい!
- 記事の編集モードはどれを使ったらいいのだろう?
今の段階で気になったこと疑問に思ったことはこの辺りでした。
もう分からないことばかりでしたので、Google先生に必死に頼みこんで
答えを見つけ出してきました(笑)
1.写真の挿入はどうするのだろう?
私自身、一番初めに書いた記事は文章だけをズラーっと並べて書いていたので
記事に味気がなく、とても質素な感じになっておりました(´;ω;`)
そこで、記事中に画像を入れたいなぁーっと思っていたんですが・・・どうすりゃいいんじゃ?
って感じで固まっていました(笑)
検索して調べてみた結果、ものすごくカンタンに出来ることが判明したのでご紹介します♪
・画像をドラッグ&ドロップして記事編集画面に放り込む!

少しばかり見づらいかもしれませんが
ピクチャのフォルダの中に入っている画像をドラッグ&ドロップで
記事作成中の本文の方へ移動しています。
こうすることで、自動的に画像挿入タグが生成され
プレビューで見てみると、画像が挿入されていることが分かります。
あっという間にできちゃうので、私も唖然というかポカーンって感じになってしましました( ゚д゚)笑
・写真を投稿してから選択して貼り付ける方法
写真を挿入する方法2つ目ということで
写真を投稿してから選択して貼り付けるという方法もご紹介したいと思います。

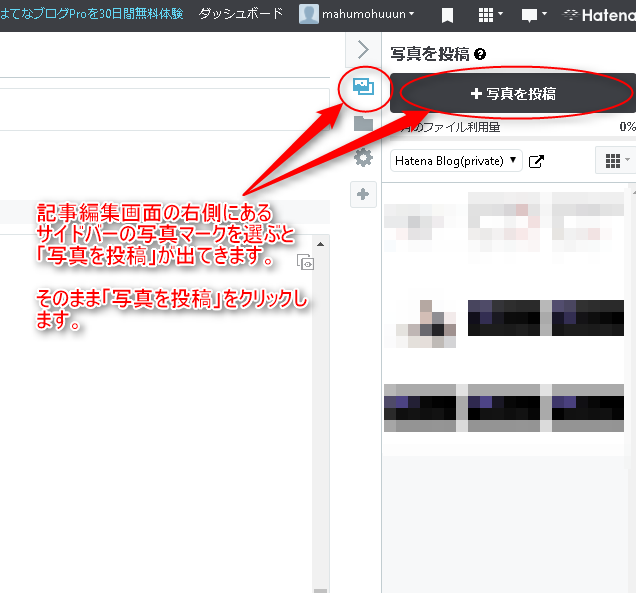
記事の編集画面より右側の方に、サイドメニューがあります。
そのサイドメニューの写真のマークをクリックすると
「写真を投稿」というメニューが出てきます。
「+写真を投稿」を押すと、別窓が出てきて画像を選択できるので
投稿したい画像を選んで開きます。
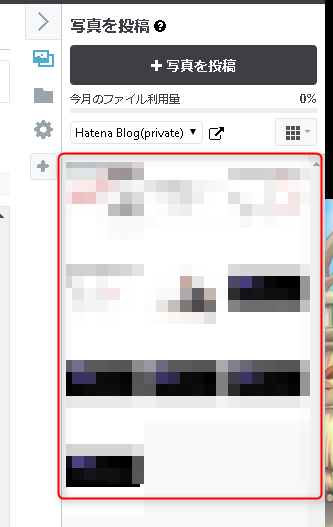
そうしますと、下の画像の赤枠部分に画像が追加されることが分かるかと思います(^^)

追加された写真をダブルクリックするか、下の方にある「選択した写真を貼り付け」
をクリックすることで、本文の方にタグが挿入され画像挿入完了となります!
この方法だと少し手間があったりもしますが
追加した写真は残るので、同じ画像を使いまわすことがある場合は使い勝手が良いかと思います('◇')ゞ
以上で写真挿入の説明を終わりたいと思います^^♪
写真挿入に関して参考にさせて頂いた記事をご紹介いたします。
とても助かりました。ありがとうございます( *´艸`)
2.ヘッダーの画像が途中で切れた形に!?その対応策
記事の本文に写真を挿入することはできましたが、ブログのトップがなんだかパッとしないなぁ
と感じた私は、ヘッダーに画像を入れてみることに。
画像を用意して、デザイン⇒カスタマイズ⇒ヘッダへと進み、タイトル画像の
ところで画像をアップすると、表示する際の位置調整が出来るんですが
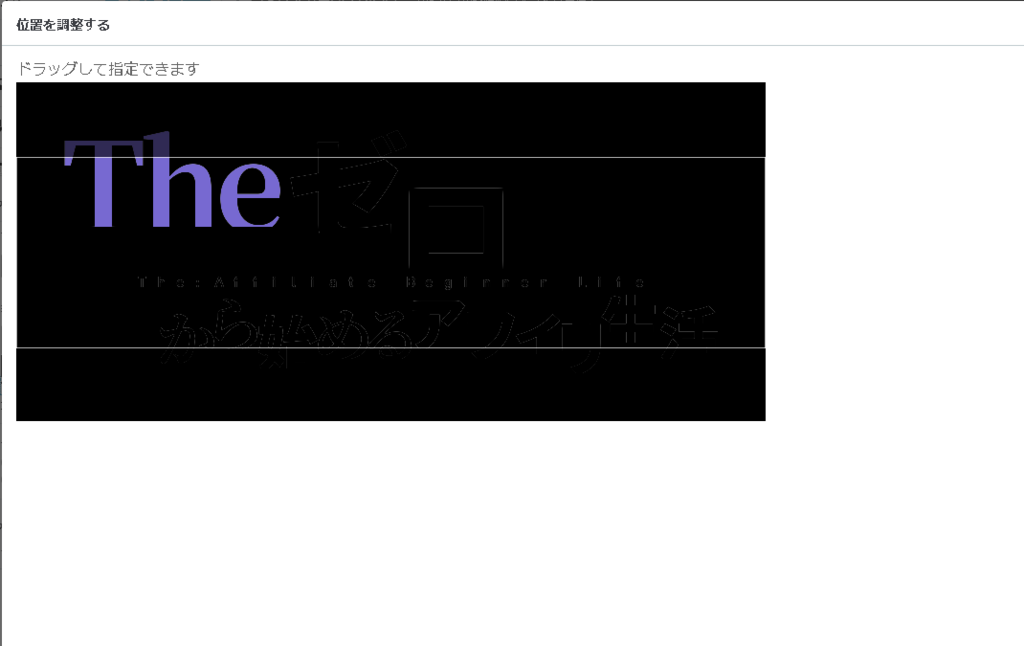
画像が範囲に入りきってないんです。(笑)
下の画像のような感じですね。

このまま設定しちゃうと、案の定ヘッダーの画像が中途半端な感じに表示されてしまいます。
位置調整の時にマウスで範囲広げられるんじゃね?とか思ってましたが、どうやらできないみたいで断念(笑)
偉大なるGoogle先生に聞いてみたところ、CSSを使って調整できる方法を見つけました!
CSSを使いヘッダー画像のサイズを調整する方法
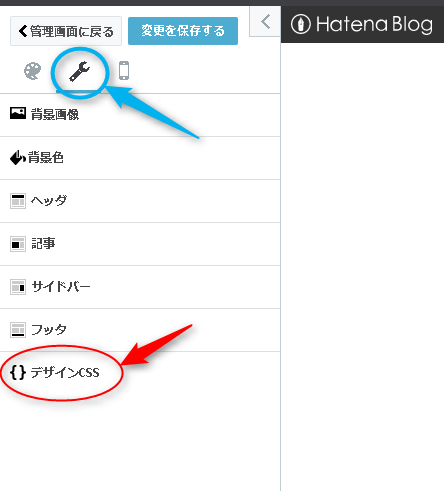
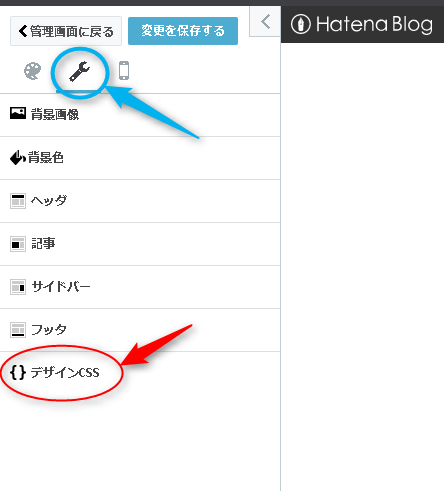
デザインから、スパナマークをクリックして、開いたメニューの下の方にある
デザインCSSをクリックします。小さな窓が出てくるかと思います。
小さい窓をクリックすると窓が大きくなります。

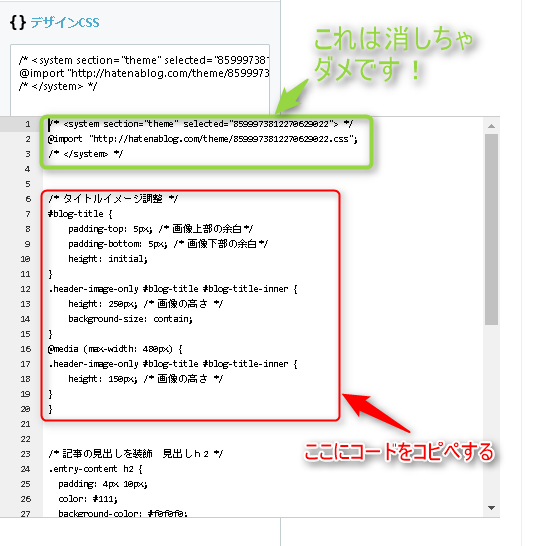
下のヘッダー画像(タイトル画像)を調整するためのコードをコピー&ペーストしてください。
/* タイトルイメージ調整 */ #blog-title { padding-top: 5px; /* 画像上部の余白*/ padding-bottom: 5px; /* 画像下部の余白*/ height: initial; } .header-image-only #blog-title #blog-title-inner { height: 250px; /* 画像の高さ */ background-size: contain; } @media (max-width: 480px) { .header-image-only #blog-title #blog-title-inner { height: 150px; /* 画像の高さ */ } }
貼り付けが完了すると下のような画像の感じになります。

みどり枠で囲ってある部分は、初めから入っているコードですが これは消してはいけません!
どうやらテーマファイルを呼び出すための設定のようなので
むやみにいじらない方が吉です!(*´Д`)
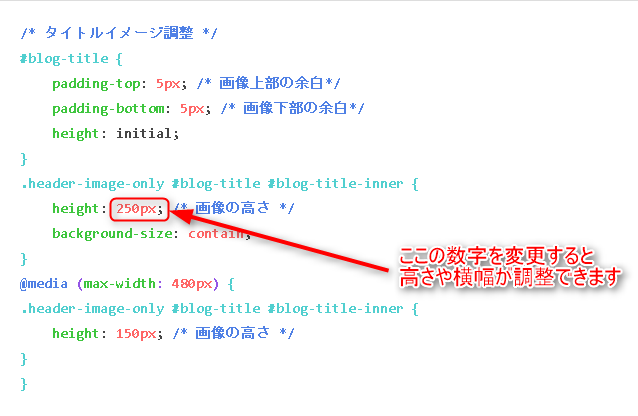
もし、高さや横幅が気に入らない!ってなったときは
コード内の数字を変更することで調整できますよ^^

ご自身のヘッダー画像に合わせてお好みで調整してみましょう!♪
今回参考にさせて頂きましたブロガー様はこちら(*ノωノ)
とても参考になりました。お二人様、ありがとうございます!
3.プロフィールアイコンの設定はどうするのだろう?
アイコンの変更って何か所かあるんですが、少しばかり戸惑ったのが
ブログのサイドバーに表示されているプロフィールの欄のところの
プロフィール画像でした。
なので、そこだけ抜粋という形でご紹介出来たらなと思います♪
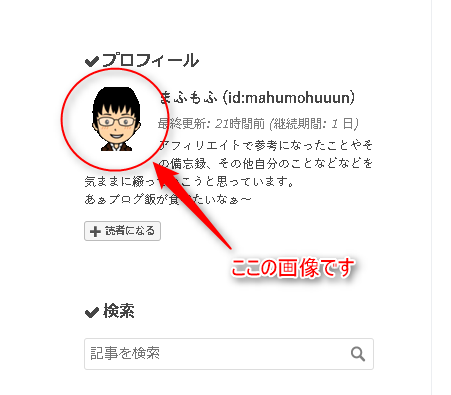
サイドバーのプロフィール画像の設定
サイドバーのプロフィール画像とは、以下の画像のことです。

どうやって変更するのだろう?と思いながら色々調べていると
とても参考になる記事を見つけてしまいました!
アイコンが必要なところは、こちらの「たりんこ」さんの記事で網羅されているんじゃ
ないかと思います( *´艸`)
というわけで、プロフィール画像について以下、解説でございます!
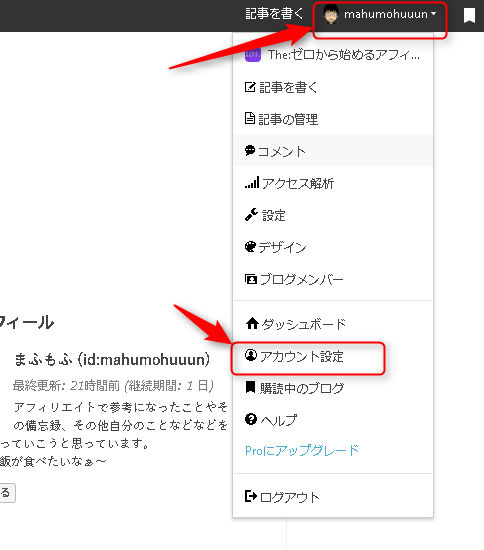
画面右上の自分のIDのところをクリック。
開いたメニューから「アカウント設定」をクリックします。

アカウント設定の画面になったら、「プロフィールアイコン」の欄の右側
にて「ファイルを選択」から、アイコンを選んで設定します。

以上です!
・・・一瞬で終わりましたね!(笑)
これだけなんです。一番最初にここで迷っていました私です(笑)
アイコンの画像サイズは正方形の方がキレイに表示されるんじゃないかと思います。
「60×60」とか「256×256」とかこの辺ですね。
ですが、CSSのコードを使えばヘッダー画像の時と同様に、表示サイズを変更することも
可能ですので、使いたい画像のサイズを選びたい場合は
CSSで調整されてみるのもいいかと思います。 また別記事でその辺も紹介できたらと思うので
こちらでは割愛させて頂きます。
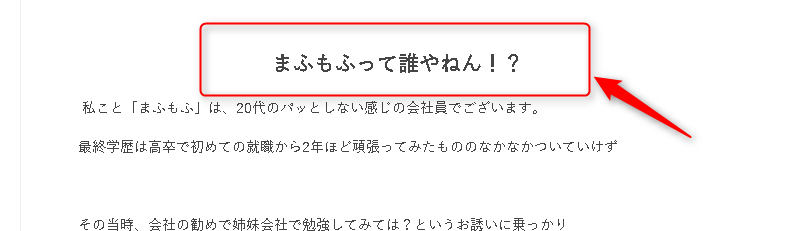
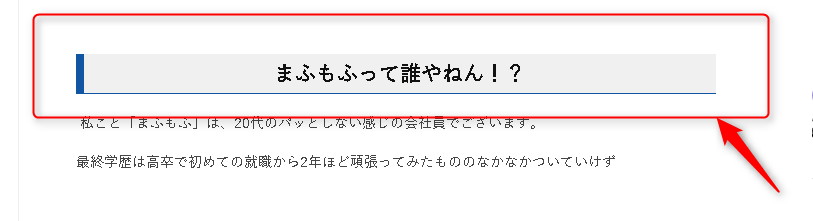
4.見出しに装飾がしたい!
私は、一番最初に書いた記事では見出しをまったく意識せずに
書いていたんですが、見出しに装飾がないと記事がすごく単調なものになってしまう
と思いました。


どうでしょうか?
上の画像が、装飾なし。
下の画像が装飾ありとなっています。
見出しに装飾があると、記事にメリハリがついて内容も分かりやすくなると思うので
ぜひ見出しの装飾を取り入れてみてください♪
見出しに装飾をつける方法
こちらでは、「シロマ」さんの記事を参考にさせて頂きました。 ありがとうございます(/ω\)
必要なCSSのコードを、デザインCSSの欄に貼り付けるだけなので
割と簡単にできるかと思います^^

デザイン⇒カスタマイズ⇒デザインCSS
へとクリックしていき、小窓を開きます。
そこにコードを貼り付けるのですが
見出しの装飾には、ほんとに色々な種類がありますので
先に紹介した、「シロマ」さんの記事を参考にされるのが良いかと思います^^
見出しには「大見出し」「中見出し」「小見出し」とあるのですが
もし、大見出しにはこの装飾を、中見出しにはこの装飾を
と分けて指定したい場合は
下の画像のように、コードを貼り付けてから「h3」や「h2」の数字を変更すれば
適用される見出しの種類を変更できます('◇')ゞ

見出しについて
見出しとは、何について書いてあるかを題名として記したものです。
htmlというコードを使ってブログやサイトを書いたりする時は
<h1>や<h2>などのタグと言われるものを使って表現します。
はてなで記事を書くときはタイトルの下の方にある
ツールバーに見出しと書いてあるところがあるかと思います
見出しを選択して文字をかくことで、その文字を見出しにすることができ
プレビューで見てみると、他の文字より大きく表示されます。
これで、見出しの装飾が出来るようになったので
記事がグッと引き締まる形になりました!!( *´艸`)
まだ見出しの装飾をされていない方は、ぜひとも試してみてください(^_-)-☆
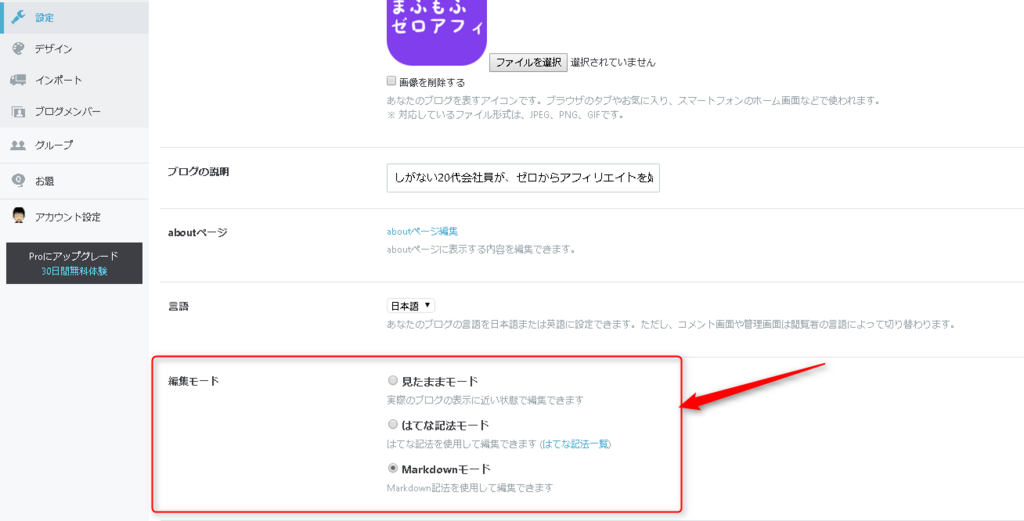
5.記事の編集モードはどれを使ったらいいのだろう?
はてブロの設定をしている内に気になったことの1つに
記事の編集モードというものがありました。
設定画面を見てもらえると分かりますが
はてブロには、3つの編集モードがあります。
「見たままモード」と「はてな記法モード」、「Markdownモード」
の3つです。

何がどう違うのかはサッパリでした。
いろいろ探っている内に、はてブロの公式ヘルプの方に違いがササっと書いてあるのを見つけました↓
ちなみに、こちらの記事はMarkdownモードで書かれております。
マークダウンに落ち着いた流れをいうと
見たままモードだと、htmlやcssを記述する時に、いちいち編集画面を変えるのが面倒w
はてな記法モードだと、記法がなんだか複雑でめんどうそうw
って感じで、マークダウンに落ち着きましたwついでにいうとMarkdownってなんかかっこいい感じがしますしww
これから書いていく記事もMarkdownで続けていこうと思っております。
更にいうと、見たままやはてな記法で見出しをそのまま書くと、htmlとしては<h3>
以降になってしまうようだったからです。
こちらの「束子」さんの記事で見かけました。ありがとうございます♪
SEO(検索エンジン最適化)的には、見出しを順番に(<h1>~<h6>という感じで)使っていかないと
あんまりよろしくないみたいです。
これからアフィリエイトにチャレンジしていきたいと思っている最中
SEO的に不利な感じではいやだなぁって思ったのも、ひとつのきっかけです。
もし迷っている方は、初めは「見たままモード」で記事を書いていき
慣れてきたら「Markdownモード」へ移行みたいな感じでいいんじゃないかと思います。
・・・まだこれで2記事目のペーペーが偉そうなこと言ってごめんなさい((((;゚Д゚))))w
もちろん最初からMarkdownでやったらああぁぁ!って感じでも良いと思いますw私もそんな感じですしおすしw
なんだかんだ言って、色々試してみて、自分に合った書き方が一番ですよね!(笑)
そんな感じでよろしくお願いします!b
さいごに
こちらの記事を見て頂きありがとうございました!( *´艸`)
参考にさせて頂きましたブロガー様方もありがとうございました!
自分の思ったことをそのまま殴り書きしたみたいな感じになってしまった感があり
けっこう見ずらい記事になってしまったかもしれません。すいません(´;ω;`)
こちらで紹介したことが、皆さんの参考になれたら嬉しいです♪
気づいたらもう少しで7,000文字超えそうな感じなのでここで締めておきたいと思いますw
顔文字とか改行とか多用しちゃうクセがあるので、実際はもっと少ないかもですが。
これからブログを始める皆さん、そうでもない方もこれからも記事の執筆がんばってください!
僕もペーペーなのでもっと頑張っていきたいと思います!
改めて、最後までご覧頂きありがとうございました!